Luca_
Membro Attivo
- Punteggio reazioni
- 2
- Punti
- 35
Ciao a tutti, in questo tutorial vi spiegherò come inserire disqus nel vostro sito.
1 Vai a Disqus – The #1 way to build your audience
2 Vai a Sign In - Disqus e seleziona "Voglio installare disqus sul mio sito"
3 Inserisci le informazioni del sito, quindi crea
4 Seleziona un piano a pagamento o gratuito
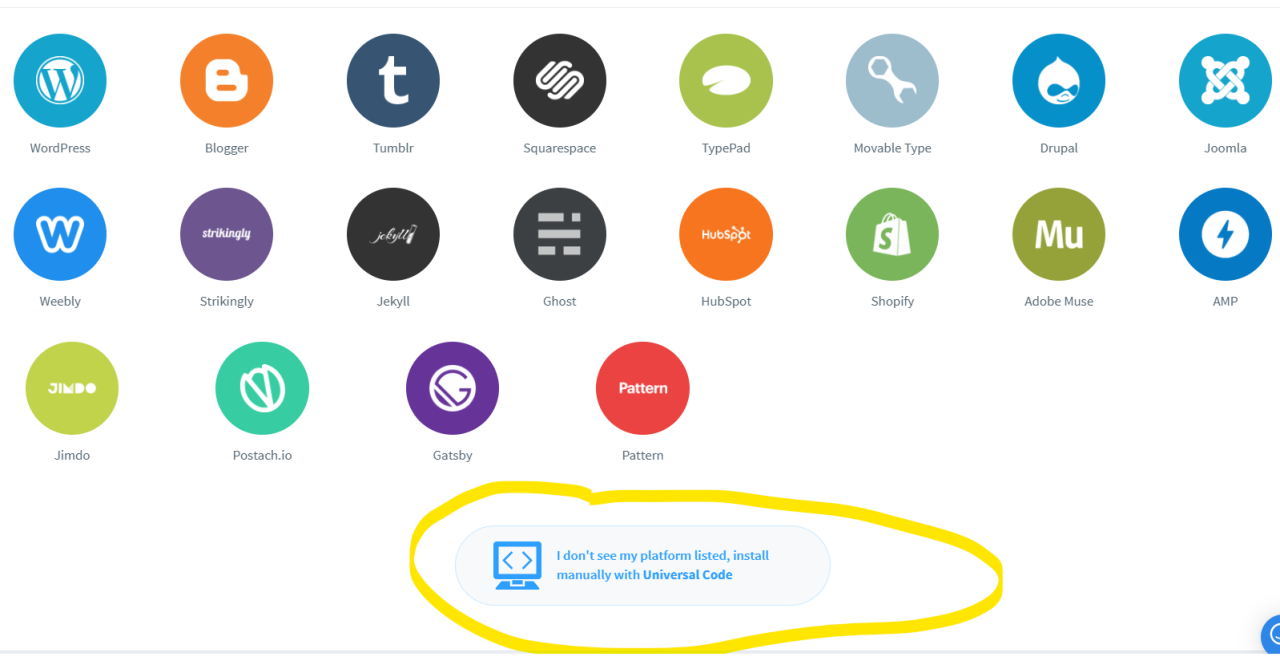
5 Ora, seleziona il codice sorgente:

6 otterrai qualcosa del genere:
7 Ora vai all'ACP
8 Aspetto -> Modelli
9 ricerca: quick_reply_macros e premi modifica
10 ricerca: {$editorHtml|raw} intorno alla riga 77/78
11: AGGIUNGI la classe <div class="message-cell message-cell--user"> quindi il codice disqus
12 Demo:
RICORDATI DI CHIUDERE IL DIV CON </DIV> COME NELL'ESEMPIO
Se vuoi informare gli utenti sulla scelta tra disqus e la risposta normale (come ho fatto io) puoi inserire il messaggio sotto un arg-previewUrl="">
Demo:
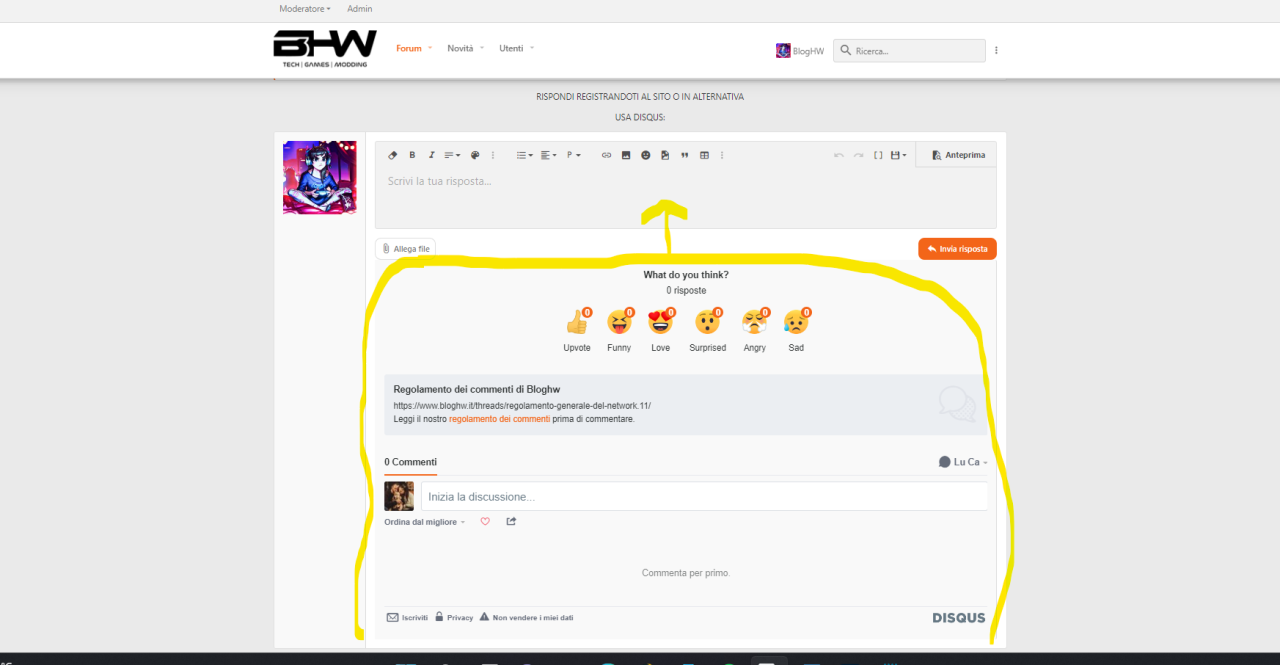
Risultato:

Guida Google: https://docs.Google.com/document/d/1oFvT4IaOIZl77nPLaP75Mud2lJMR6uSztn3qF_xH2O4/edit?usp=sharing
LInk autore: BlogHW
1 Vai a Disqus – The #1 way to build your audience
2 Vai a Sign In - Disqus e seleziona "Voglio installare disqus sul mio sito"
3 Inserisci le informazioni del sito, quindi crea
4 Seleziona un piano a pagamento o gratuito
5 Ora, seleziona il codice sorgente:
6 otterrai qualcosa del genere:
Codice:
<div id="disqus_thread"></div>
<script>
/**
* RECOMMENDED CONFIGURATION VARIABLES: EDIT AND UNCOMMENT THE SECTION BELOW TO INSERT DYNAMIC VALUES FROM YOUR PLATFORM OR CMS.
* LEARN WHY DEFINING THESE VARIABLES IS IMPORTANT: https://disqus.com/admin/universalcode/#configuration-variables */
/*
var disqus_config = function () {
this.page.URL = PAGE_URL; // Replace PAGE_URL with your page's canonical URL variable
this.page.identifier = PAGE_IDENTIFIER; // Replace PAGE_IDENTIFIER with your page's unique identifier variable
};
*/
(function() { // DON'T EDIT BELOW THIS LINE
var d = document, s = d.createElement('script');
s.src = 'https://polll-1.disqus.com/embed.JavaScript';
s.setAttribute('data-timestamp', +new Date());
(d.head || d.body).appendChild(s);
})();
</script>
<noscript>Please enable JavaScript to view the <a href="https://disqus.com/?ref_noscript">comments powered by Disqus.</a></noscript>7 Ora vai all'ACP
8 Aspetto -> Modelli
9 ricerca: quick_reply_macros e premi modifica
10 ricerca: {$editorHtml|raw} intorno alla riga 77/78
11: AGGIUNGI la classe <div class="message-cell message-cell--user"> quindi il codice disqus
12 Demo:
Codice:
<xf:else />
{$editorHtml|raw}
<div class="message-cell message-cell--user"><div id="disqus_thread"></div>
<script>
/**
* RECOMMENDED CONFIGURATION VARIABLES: EDIT AND UNCOMMENT THE SECTION BELOW TO INSERT DYNAMIC VALUES FROM YOUR PLATFORM OR CMS.
* LEARN WHY DEFINING THESE VARIABLES IS IMPORTANT: https://disqus.com/admin/universalcode/#configuration-variables */
/*
var disqus_config = function () {
this.page.URL = PAGE_URL; // Replace PAGE_URL with your page's canonical URL variable
this.page.identifier = PAGE_IDENTIFIER; // Replace PAGE_IDENTIFIER with your page's unique identifier variable
};
*/
(function() { // DON'T EDIT BELOW THIS LINE
var d = document, s = d.createElement('script');
s.src = 'https://bloghw.disqus.com/embed.JavaScript';
s.setAttribute('data-timestamp', +new Date());
(d.head || d.body).appendChild(s);
})();
</script>
<noscript>Please enable JavaScript to view the <a href="https://disqus.com/?ref_noscript">comments powered by Disqus.</a></noscript></div>Se vuoi informare gli utenti sulla scelta tra disqus e la risposta normale (come ho fatto io) puoi inserire il messaggio sotto un arg-previewUrl="">
Demo:
Codice:
arg-previewUrl="">
<p style="text-align: center;" >il tuo testo</p>
<p style="text-align: center;" >USA DISQUS:</p>
<xf:css src="message.less" />
<xf:set var="$sticky" value="{{ property('messageSticky') }}" />Risultato:
Guida Google: https://docs.Google.com/document/d/1oFvT4IaOIZl77nPLaP75Mud2lJMR6uSztn3qF_xH2O4/edit?usp=sharing
LInk autore: BlogHW
Ultima modifica:

