- Punteggio reazioni
- 611
- Punti
- 140
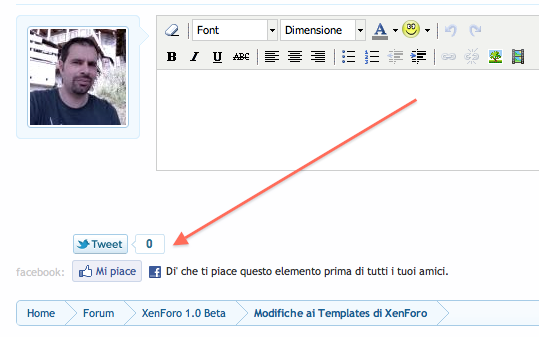
Per ottenere questa funzionalità:

sono sufficiente due piccole modifiche ai templates.
Procediamo:
Prima di tutto dobbiamo ottenere il codice visitando http://Twitter.com/goodies/tweetbutton
Una volta ottenuto il codice entriamo nel nostro pannello di amministrazione seguendo il percorso: Appearance -> Templates -> ...
e trovando i due template: share_page e share_page.css
Nel primo, share_page:
Trova
Subito dopo aggiungi:
Nel secondo, share_page.css
Trova
Subito dopo aggiungi:
sono sufficiente due piccole modifiche ai templates.
Procediamo:
Prima di tutto dobbiamo ottenere il codice visitando http://Twitter.com/goodies/tweetbutton
Una volta ottenuto il codice entriamo nel nostro pannello di amministrazione seguendo il percorso: Appearance -> Templates -> ...
e trovando i due template: share_page e share_page.css
Nel primo, share_page:
Trova
HTML:
<xen:require css="share_page.css" />Subito dopo aggiungi:
HTML:
<!-- Inizio Modifica Pulsante retweet xfitalia.it -->
<div class="sharePage">
<div class="Twitter">
<a href="http://Twitter.com/share" class="Twitter-share-button" data-count="horizontal" data-via="xFItaliait">Tweet</a><script type="text/JavaScript" src="http://platform.Twitter.com/widgets.JavaScript"></script>
</div>
</div>
<!-- / Fine Modifica Pulsante retweet xfitalia.it -->Nel secondo, share_page.css
Trova
HTML:
.sharePage .facebookLike iframe
{
border: none;
overflow: hidden;
width: 450px;
height: 26px;
}Subito dopo aggiungi:
HTML:
/* Inizio Modifica Pulsante retweet xfitalia.it */
.sharePage .Twitter
{
border: none;
overflow: hidden;
width: 200px;
height: 26px;
margin-left: 57px;
}
/* Fine Modifica Pulsante retweet xfitalia.it */
