najaru
Moderatore
- Punteggio reazioni
- 91
- Punti
- 75
Una funzione chepuò interessare a molti è di aggiungere il bottone di tweet con il contatore integrato, nell'area messaggi.
Ovviamente è possibile inserirlo ovunque, ma abbiamo deciso di inserirlo a destra in alto nel messaggio
E' necessario aprire il template message e trovare questa parte:
ed incollare in seguito:
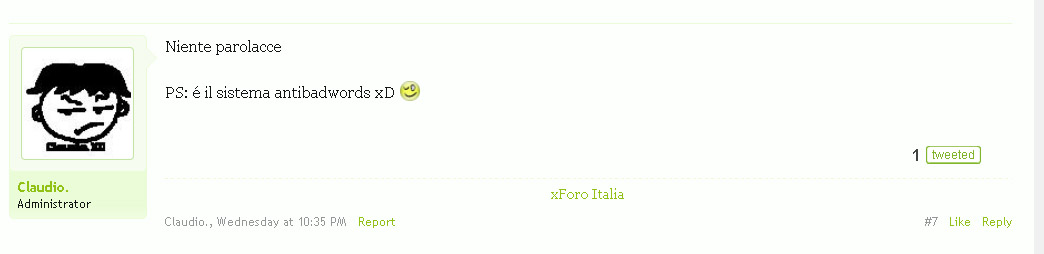
L'effetto voluto sarà:

Attenzione: sembra non funzionare con il i FURL rewrite attivi. Con alcuni browser non esegue il ridirezionamento alla pagina del topic dopo aver inviato una risposta. Da verificare il perchè del problema.
Ovviamente è possibile inserirlo ovunque, ma abbiamo deciso di inserirlo a destra in alto nel messaggio
E' necessario aprire il template message e trovare questa parte:
HTML:
<div class="messageContent">
<article><blockquote class="messageText ugc baseHtml">{xen:raw $message.messageHtml}</blockquote></article>
{xen:raw $messageContentAfterTemplate}
</div>ed incollare in seguito:
HTML:
<div align="right">
<script type="text/JavaScript">
tweetmeme_style = 'compact';
</script>
<script type="text/JavaScript" src="http://tweetmeme.com/i/scripts/button.JavaScript"></script>
</div>L'effetto voluto sarà:
Attenzione: sembra non funzionare con il i FURL rewrite attivi. Con alcuni browser non esegue il ridirezionamento alla pagina del topic dopo aver inviato una risposta. Da verificare il perchè del problema.




